
Wellcome
Es una aplicación que facilita la compra de productos alimenticios para usuarios con síntomas asociados a alergias o intolerancias alimentarias.
Sobre el proyecto
Utilizamos la metodología Design Thinking, que prioriza al usuario desde el comienzo. Este enfoque asegura que el diseño no solo sea visualmente atractivo, sino también enfocado en resolver las necesidades reales del usuario a través de iteraciones constantes.
1. Empatizar
Observar y ponernos en el lugar de las personas para entender sus experiencias y motivaciones, teniendo en cuenta sus circunstancias y limitaciones.
Contexto
Las alergias e intolerancias alimentarias son cada vez más frecuentes en la población Chilena, un 10% de la población padece algún tipo de alergia alimentaria. En cuánto a las intolerancias, se presentan en un 5-10% más que las alergias alimentarias.


Solución propuesta
Una plataforma digital que reuna información confiable, sobre productos aptos para personas que requieren o prefieren una alimentación saludable.
User Persona & Mapa de Empatía

Objetivos y necesidades
- Encontrar rápidamente si puede comer algo o no.
- Tener recetas buenas y sabrosas que coincidan con sus necesidades.
- Poder compartir socialmente en algún local compatible con su dieta.
- Poder acceder a la información que otras personas con su enfermedad entregan sobre un producto o local.
Frustraciones
- No comer todo lo que ella quiera.
- Tener una reacción alérgica.
- Perderse eventos sociales en restaurantes, por temor a enfermar.
- Tener que llevar siempre su comida por temor a que no haya de lo que ella consume.
- Tener que decirle a las demás personas que es celiaca para que la consideren en algunos alimentos.
Objetivos y necesidades
- Qué los restaurantes tengan líneas de procesamiento de alimentos independientes.
- Poder contar con más opciones de productos.
- Que los productos indiquen en sus etiquetas, la cantidad de trazas que tienen.
- Estar en un estado de bienestar físico de manera más permanente.
Frustraciones
- No poder recuperarse nunca de la enfermedad.
- Tener síntomas que la inhabilitan.
- Tener una dieta poco variada.
- Existen pocas marcas de alimentos que puede consumir.
- No es fácil comer fuera de casa.


Objetivos y necesidades
- Acompañar a usuarios en todo el proceso de compra de productos.
- Acortar la brecha de prueba y error de los usuarios al probar nuevos alimentos.
- Con productos a granel, lograr que más personas puedan crear su proceso de alimentación.
- Mejorar el catálogo de productos, que sea lo más saludable posible.
Frustraciones
- Industria crea productos con muchos aditivos y esto los vuelve menos saludables, por lo tanto crean otras patologías.
- No es fácil encontrar productos certificados.
- No cumplir con las expectativas del cliente.
¿Qué piensan y sienten?
Encontrar rápidamente si puede comer algo o no
Acceder a información detallada y confiable de productos
Encontrarse en un espacio seguro para compra de productos
¿Qué ven?
Productos de mercado:
Etiquetas de productos en supermercados, aplicaciones y sitios con venta de productos, recetas en internet, pocos espacios que entreguen información confiable
Entorno:
Tecnológico, tiendas físicas y virtuales
¿Qué dicen y hacen?
Buscan información y no la encuentran con claridad
Miran las etiquetas antes de comprar algo
Actitud:
Decididos, saludables, ordenados, se informan
2. Definir
Reunir y sintetizar toda la información recopilada para analizarla y definir los problemas principales, manteniendo siempre al usuario como foco principal.
Business Model Canvas
¿Qué?
Necesidad:
- Escasa información confiable sobre alimentación y tipos de dieta
- Cuesta encontrar lugares de comida para una dieta específica
- Se gasta mucho tiempo en encontrar (información/comida)
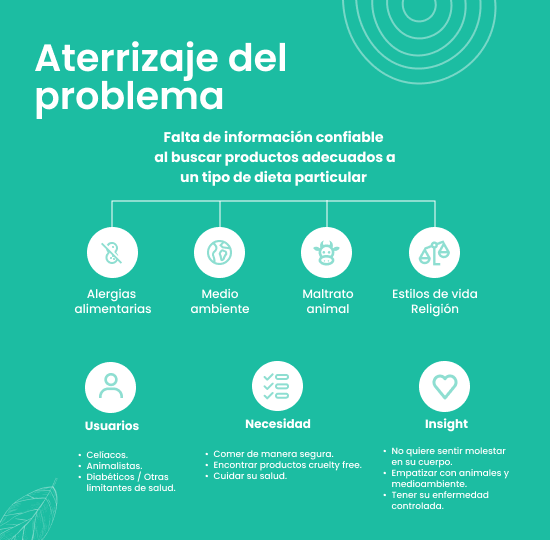
Problema:
Existen limitadas plataformas digitales, que proporcionen información validada para personas con distintos tipos de alergia.
Hipótesis:
A través de una App de búsqueda de alimentos saludables se podría:
- Mostrar variedad de productos.
- Mejorar la calidad de vida de las personas.
- Entregar valor nutricional.
- Dar tranquilidad a la hora de alimentarse.
- Mejorar tiempos de búsqueda de información confiable.
¿Quién?
Segmento de mercado
Stakeholders:
- Proveedores de productos alimenticios
- Pymes
- Nutricionistas
Usuario final:
- Personas con alergias alimentarias
- Personas que quieren comer saludable
- Personas animalistas
Impacto:
- Ayudar a las personas a tomar decisiones alimentarias más informadas
- Contribuir a la reducción de malestares relacionadas con la alimentación
- Promover un estilo de vida más saludable en general
¿Cómo?
Propuesta de valor:
- Encontrar con facilidad un lugar seguro donde comprar sus alimentos.
- Detalle de información nutricional
- Sellos correspondientes a cada “Dieta/Alergia”.
- Información validada por profesionales de la salud de los productos con sus certificaciones e ingredientes aptos para cada tipo de alergia.
Soluciones:
- Espacios digitales que arrojen información de valor.
- Encontrar fácilmente lugares que vendan estos productos.
- Match con empresas que venden este tipo de alimentos.
Actividades claves:
- Corroborar la información con profesionales de la salud.
- Difundir/Promocionar a través de RRSS.
Recursos claves:
Nutricionistas, Desarrolladores, Diseñadores UX UI, Proveedores
Fuentes de ingreso:
Publicidad, Membresía/ suscripción
Resumen:
Uno de los principales problemas es que hay escasa información confiable.
Se necesita validar y certificar la información sobre alimentos y tipos de dieta acordes a una alergia o intolerancia.
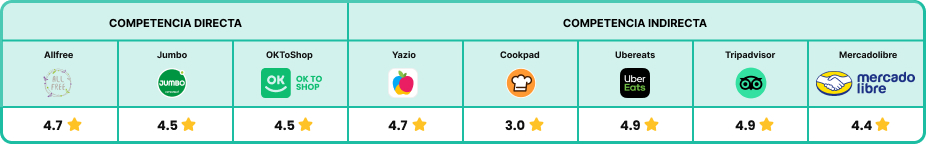
Benchmark

CONCLUSIONES GENERALES USABILIDAD / UX:
HALLAZGOS POSITIVOS
- Tienden a ser intuitivas, permiten una fácil navegación
- Categorías visibles y de fácil acceso
- Filtros según tipo de alergia o intolerancia
- Información detallada por producto
- Valoración de usuario, sumado a opiniones pueden orientar en decisión de compra de un producto
- Generar confianza a través de detalles tales como: tabla nutricional, sellos alérgenos, certificaciones, detalles de trazas e ingredientes
- Lenguaje informal cercano
HALLAZGOS NEGATIVOS
- Registros y onboarding extensos, evitar para no frustrar al usuario
- Filtros confusos en varias apps, no se aplican correctamente o no se mantienen guardadas las preferencias
- Geolocalización no arroja resultados cercanos a la ubicación real. El usuario puede sentir que no obtiene resultados relevantes
3. Idear
Usando distintas metodologías, se analizan los resultados entregados por los usuarios para poder hacernos una idea de como el usuario piensa, organiza y agrupa la información
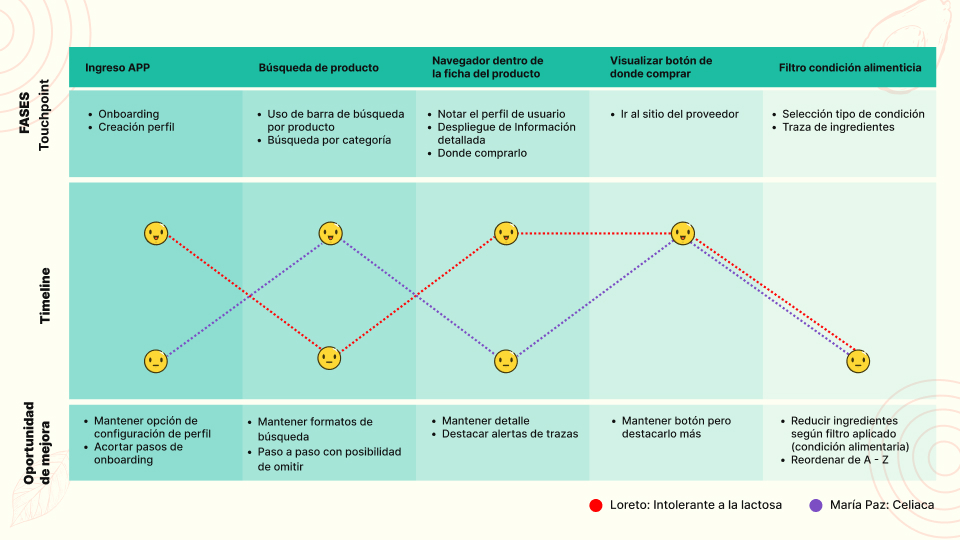
Journey map: OK to Shop
La expectativa es poder encontrar los productos adecuados para su consumo y que estén filtrados de manera correcta.

Ambas tuvieron experiencias similares de altos y bajos pero con sus comentarios pudimos notar oportunidades de mejora tales como:
- Acortar pasos en onboarding
- Paso a paso con posibilidad de omitir
- Destacar alertas de trazas
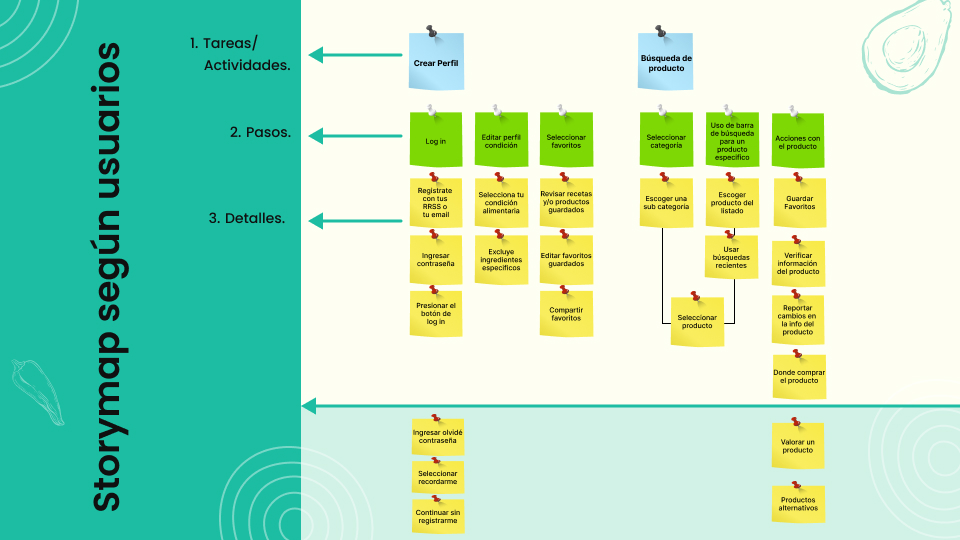
Storymap

Sitemap

4. Prototipar
Trabajamos en equipo para crear una representación tangible de una solución que puedan probar los usuarios.
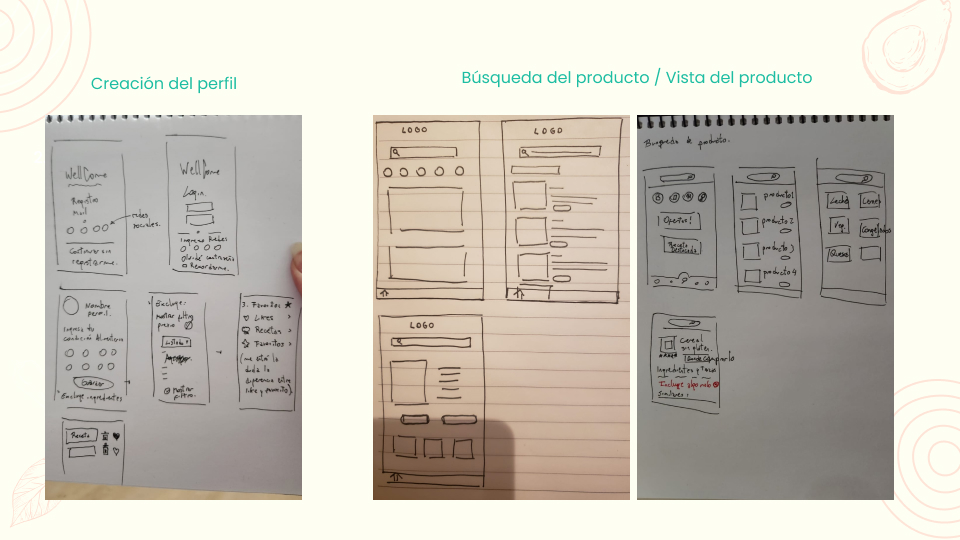
Bocetos

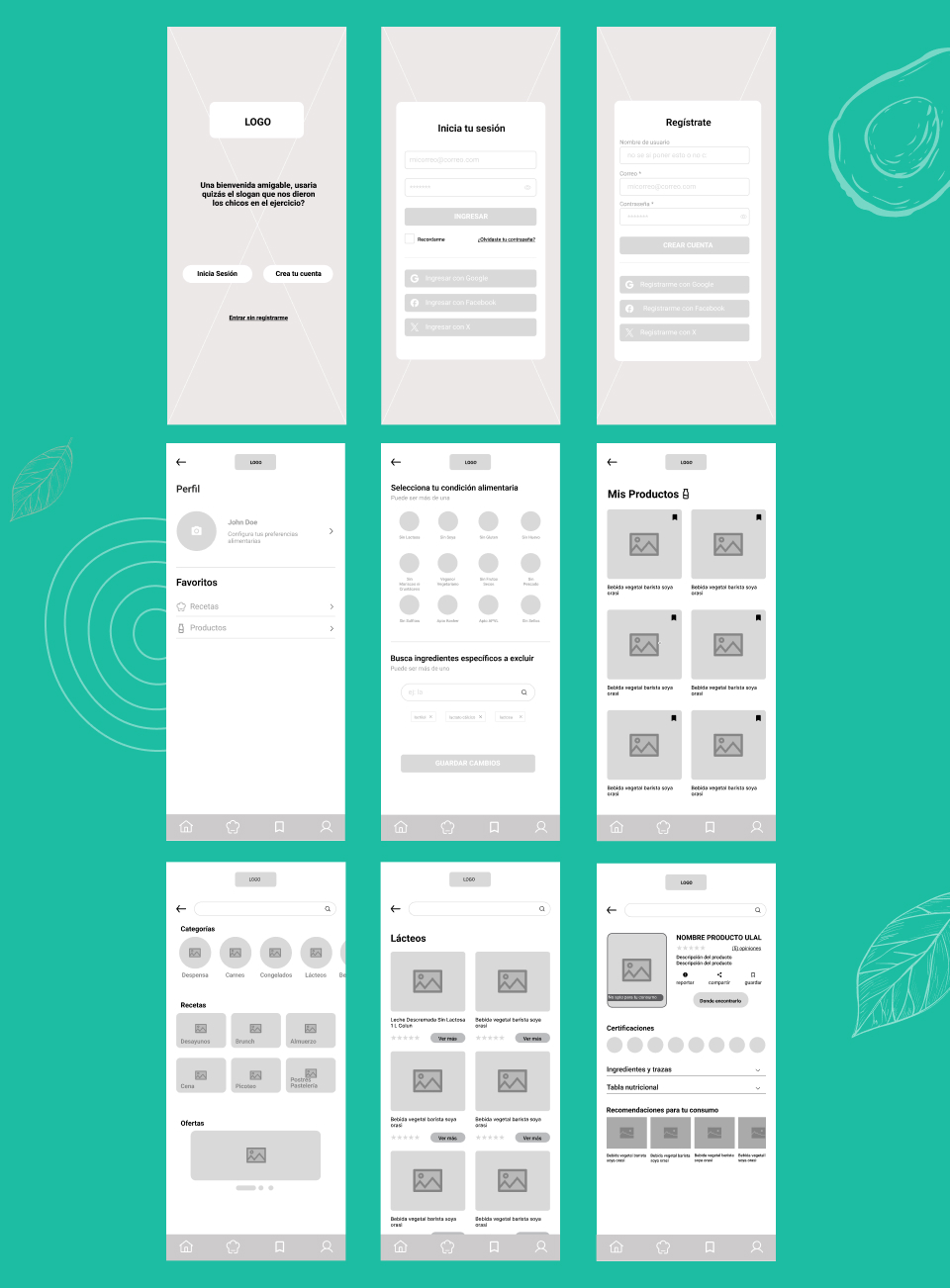
Wireframes

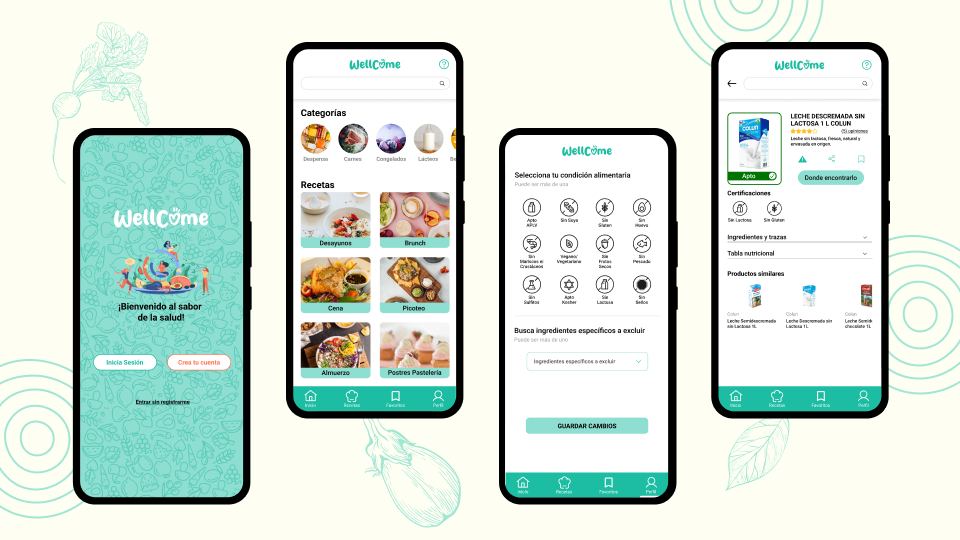
Prototipo en alta

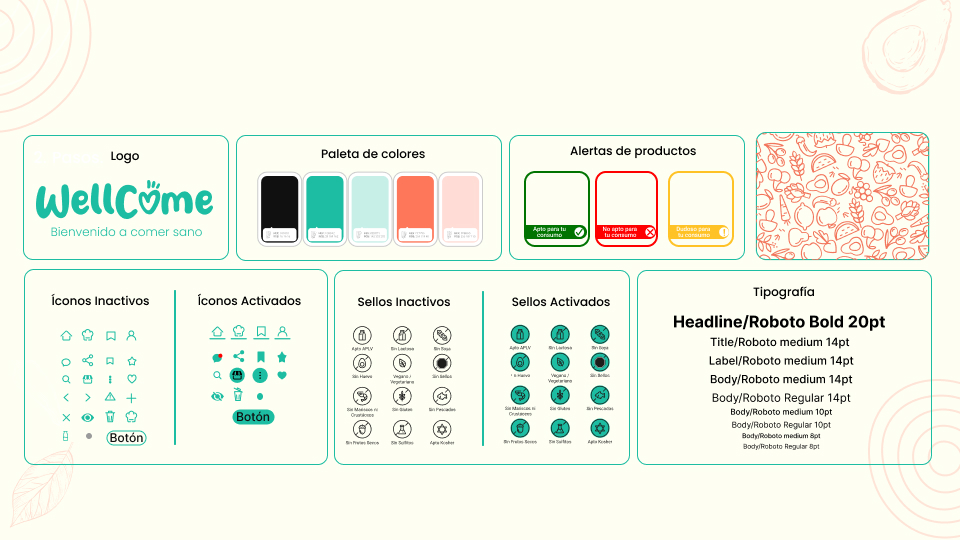
Style guide

5. Testear
El objetivo final es obtener una comprensión lo más profunda posible del producto y sus usuarios, iterando y evaluando si hacer mejoras acorde a los resultados.

Durante el test de usabilidad, los tiempos de respuesta fueron rápidos, permitiendo a los usuarios realizar las tareas en poco tiempo y encontrar la navegación, en general, fácil.
Sin embargo, se detectó un problema al intentar realizar la tarea de «guardar un producto» ya que el área de clic era muy pequeña, lo que causó una demora en su ejecución.
FORTALEZAS
- Se ve limpia, prolija, equilibrada
- Fácil navegación e intuitiva
- Las ayudas del onboarding y dentro de la app sirven para guiar
- Color de fondo e ilustraciones de personas son cercanos
- Muestra donde conseguir el producto
- Color, diseño y distribución de los elementos se ven bien
- Imágenes se ven bien
- Número de productos adecuados por página
PUNTOS DE MEJORA
- En la ayuda de apto o no apto, sacar el cartón de leche para no asociarlo solo a lácteos
- Agrandar la letra para mejorar legibilidad en:
– Recetas del home
– Carrusel de productos sugeridos
– Listado de filtro de ingredientes - Algún mensaje que indique que el producto fue removido
- No se ve con claridad el botón “donde encontrarlo”
A/B Testing

Hotspot

Mediante el método del primer clic, se verifica que el usuario asocia correctamente el tipo de búsqueda dentro de la aplicación, ya sea por categorías, recetas o la barra de búsqueda.





